GUIA DE ESTUDIO PARA QUINTO
parte teorica:
https://skydrive.live.com/?cid=24eb66f9017f489e#!/view.aspx?cid=24EB66F9017F489E&resid=24EB66F9017F489E%21669
Parte practica: los ejercicios vistos en clase
viernes, 20 de julio de 2012
Ejercicico en clase 5to bach
Buen día chicos para el dia de hoy necesito que me realicen los siguientes formularios:
1. Que me permita ingresar la base y la altura de un rectángulo y que me devuelva su área y su perímetro.
2. Que me permita ingresar la el radio de una circunferencia y que me devuelva su área y su perímetro
1. Que me permita ingresar la base y la altura de un rectángulo y que me devuelva su área y su perímetro.
2. Que me permita ingresar la el radio de una circunferencia y que me devuelva su área y su perímetro
miércoles, 18 de julio de 2012
Desarrollo de temas (guia de estudios) Segundo Básico
Definicion Presentaciones Electronicas
Presentacion electronica
L as presentaciones electrónicas te permiten trabajar con gráficos, tablas, texto e interactuar con otros programas como procesadores de texto, etc.
Software de presentacion
Un programa de presentación es un paquete de software usado para mostrar información, normalmente mediante una serie de diapositivas. Típicamente incluye tres funciones principales: un editor que permite insertar un texto y darle formato, un método para insertar y manipular imágenes y gráficos y un sistema para mostrar el contenido en forma continua
Hay muchos tipos de presentaciones, por ejemplo profesionales (relacionadas con el trabajo), para educación, o para comunicar noticias en general. Los programas de presentación pueden servir de ayuda o reemplazar a las formas tradicionales de dar una presentación, como por ejemplo panfletos, resúmenes en papel, pizarras, diapositivas o transparencias. Un programa de presentación permite colocar texto, gráficos, películas y otros objetos en páginas individuales o "diapositivas". El término "diapositiva" es una referencia al proyector de diapositivas, un dispositivo que se ha quedado obsoleto para estos fines desde la aparición de los programas de presentación. Las diapositivas se pueden imprimir en transparencias y ser mostradas mediante un proyector de transparencias, o ser visualizadas directamente en la pantalla del ordenador (o en una pantalla normal usando un proyector de vídeo) bajo el control de la persona que da la presentación. La transición de una diapositiva a otra puede ser animada de varias formas, y también se puede animar la aparición de los elementos individuales en cada diapositiva.
El ejemplo más común de un programa de presentación es Microsoft PowerPoint, aunque hay alternativas, como Impress, incluido en la suite ofimática OpenOffice.org, o Keynote, para ordenadores Apple
¿cuando surge el software de presentacion?
Antes de los años 80
¿que caracteristicas deben tener una presentacion eficaz?
Reduzca el número de diapositivas
*Elija un estilo de fuente que la audiencia pueda ver de lejos.
*Elija un tamaño de fuente que la audiencia pueda ver de lejos.
*Simplifique el texto utilizando viñetas o frases cortas.
*Utilice elementos decorativos para transmitir mejor su mensaje.
*Cree etiquetas para los gráficos y diagramas que sean comprensibles.
*Utilice fondos tenues para las diapositivas y emplee fondos similares en toda la presentación.
*Utilice un contraste alto entre el color del fondo y el color del texto.
*Compruebe la ortografía y la gramática.
¿ Cuales son las ventajas de utilizar una presentacion ?
1eroSuponen un medio de anotación para la audiencia fácil de seguir
2doPermiten cambios de última hora en el contenido
3eroEl orden de las diapositivas es fácilmente modificable.
4toLa transición entre diapositivas es rápida.
5toLos efectos visuales y sonoros resultan efectivos.
6toPuede elaborarse rápidamente una charla usando diapositivas procedentes de otras charlas.
7moNos ahorramos el riesgo de que se caigan y desordenen las diapositivas.
8voEs barato (descartada la inversión inicial en Hardware y Software).
¿ Como surge Keynote? ¿ quien lo creo? ¿ en que año?
Keynote es el software de Apple que sirve para crear y editar presentaciones de texto. Fue desarrollado para Steve Jobs, el CEO de Apple para usarlo en las exposiciones Macworld. El software se comercializó y a 2008 se han liberado 4 versiones. todas exclusivas para Macintonsh.
dedicadas que se podrían colocar en los proyectores de transparencias, ser conectadas al ordenador y mostrar la presentación a través del ordenador. Al final de los 90, casi todos estos dispositivos fueron sustituidos por proyectores de vídeo, que se conectan directamente al ordenador y proyectan las diapositivas en una pantalla..
Microsoft PowerPoint
es un programa de presentación desarrollado por la empresa Microsoft para sistemas operativos Microsoft Windows y Mac OS, ampliamente usado en distintos campos como la enseñanza, negocios, etc. Según las cifras de Microsoft Corporation, cerca de 30 millones de presentaciones son realizadas con PowerPoint cada día. Forma parte de la suite Microsoft Office.
Es un programa diseñado para hacer presentaciones con texto esquematizado, fácil de entender, animaciones de texto e imágenes prediseñadas o importadas desde imágenes de la computadora. Se le pueden aplicar distintos diseños de fuente, plantilla y animación. Este tipo de presentaciones suele ser muy llamativo y mucho más práctico que los de Microsoft Word.
PowerPoint es uno de los programas de presentación más extendidos. Viene integrado en el paquete Microsoft Office como un elemento más, que puede aprovechar las ventajas que le ofrecen los demás componentes del equipo para obtener un resultado óptimo.
Con PowerPoint y los dispositivos de impresión adecuados se pueden realizar muchos tipos de resultados relacionados con las presentaciones: transparencias, documentos impresos para los asistentes a la presentación, notas y esquemas para el presentador, o diapositivas estándar de 35mm.
Barra de Herramientas: Vista Preliminar
IMPRIMIR
La función Imprimir de
PowerPoint presenta diferentes opciones que permiten obtener el
documento en la calidad, color y presentación en la que se requiera.
1. Nos ubicamos en el botón Office de la barra de herramientas y pulsamos con el ratón.
2. Se desplegará el cuadro con las funciones principales, entre las que seleccionamos Imprimir

3. Al accesar a este sub-menú seleccionamos nuevamente imprimir

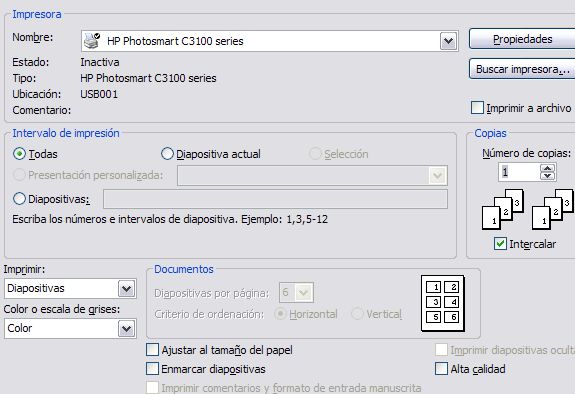
4. Se abrira la ventana de controles de la función imprimir

5. La primera cosa que debemos
chequear es que la impresora donde haremos nuestra impresión se
encuentre debidamente seleccionada. Esto lo hacemos en el espacio
indicado para ello, si fuera el caso que es la impresora equivocada,
simplemente pulsamos la flechita y se desplegarán las impresoras
cargadas al ordenador y seleccionamos la que utilizaremos.

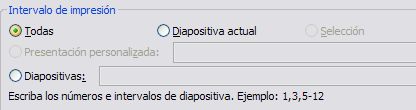
6. En el cuadro de controles se
encuentra la sección Intervalo de impresión, utilizado para definir las
diapositivas que deseamos imprimir.
Si quisieramos todas las diapositivas de la presentación impresas, simplemente seleccionamos Todas

7. Si queremos solo la transparencia que tenemos en uso en la hoja de trabajo, seleccionamos Dispositiva actual.
8. Y si quisieramos un grupo de diapositivas, debemos cuidar de como definimos e indicamos cuales imprimir.
Si quisieramos imprimir ciertas
transparencias indicamos su número correlativo en el espacio:
Diapositivas. Para el ejemplo, estamos indicando que vamos a imprimir
las transparencias 2, 4 y 5.
Si quisieramos imprimir un intervalo
de diapositivas, indicamos en el espacio el rango de que número al
cuanto necesitamos la impresión. En este ejemplo estamos escogiendo una
impresión de la diapositiva 2 a la 8, es decir, la 2,3,4,5,6,7 y 8.
Prezi
es una aplicación de presentación online y una herramienta narrativa, que usa un solo lienzo
en vez de diapositivas tradicionales y separadas. Los textos, imágenes,
videos u otros objetos de presentación son puestos en un lienzo
infinito y presentados ordenadamente en marco presentables. El lienzo
permite a los usuarios crear una presentación no lineal, donde pueden
usar zoom en un mapa visual.1
Se puede definir un camino a través de los objetos y marcos, logrando
un orden deseado por el usuario. La presentación final se puede
desarrollar en una ventana del navegador, también permitiendo una presentación fuera de línea con sólo descargar el archivo.Prezi usa un modelo freemium. Los usuarios que usan el Prezi público puede editar, mostrar y descargar sus trabajos en la web de la aplicación, y quienes pagan por el Prezi Enjoy o una licencia Prezi Pro pueden crear, compartir y descargar los archivos. Prezi también ofrece una licencia especial para estudiantes y educadores.
Características
- Creación de textos instantáneos.
- Plantillas predeterminadas.
- Insertar archivos multimedias, como imágenes, video u otros objetos.
- Se puede invitar a otros usuarios en la edición de la presentación.
- Paso de zooms delicados, limpios y dinámicos.
- Distribución y ocupación infinita de los objetos multimedia.
Críticas
Algunos usuarios han criticado el "Zoom user interface (ZUI)," de Prezi alegando que tiende a producir náuseas. La empresa ha reconocido este efecto potencial y ofrece tutoriales con recomendaciones para un uso más sensato de diseño y evitar así esta estimulación visual excesiva.2Otros han criticado la falta de Prezi de opciones de fuente y color. Prezi tiene algunos detractores relacionados con la comunidad de presentación. En particular, el autor de presentaciones Zen Garr Reynolds una vez dijo que nunca ha visto una buena presentación usando Prezi.3 Sin embargo, Chris Anderson en TED Global 2010, incluyó Prezi, como el mejor TED de todos los tiempos.4
Otros usuarios prefieren medios libres de pago tales como: Sozi, Latex Beamer and Prosper o Dizzy, con los que obtienen resultados similares
martes, 17 de julio de 2012
PROYECTO BIMESTRAL PARA TALLER DE SISTEMAS (diversificado)
Realizar una pagina de internet para el colegio en un sistema CMS, de la pagina webs.com, cuya pagina tenga informacion y fotos del colegio, una area de miembros, de blog, un foro.
En el proyecto tendran que agregar a sus compañeros y realizar un expocision con diapositivas echas en la pagina prezi.com, demostrando los alcances que se pueden lograr con una pagina en una empresa.
En el proyecto tendran que agregar a sus compañeros y realizar un expocision con diapositivas echas en la pagina prezi.com, demostrando los alcances que se pueden lograr con una pagina en una empresa.
miércoles, 11 de julio de 2012
Tarea para segundo básico (Prezi)
Realizar una presentación del tema " Calentamiento Global ", tendra que llevar por lo menos 1 video y 5 imagenes en 6 diapositivas con su respectivo texto. Es necesario hacerlo con Prezi y no con Power Point
Otra Forma de crear presentaciones
Prezi es una aplicación de presentación online y una herramienta narrativa, que usa un solo lienzo
en vez de diapositivas tradicionales y separadas. Los textos, imágenes,
videos u otros objetos de presentación son puestos en un lienzo
infinito y presentados ordenadamente en marco presentables. El lienzo
permite a los usuarios crear una presentación no lineal, donde pueden
usar zoom en un mapa visual.1
Se puede definir un camino a través de los objetos y marcos, logrando
un orden deseado por el usuario. La presentación final se puede
desarrollar en una ventana del navegador, también permitiendo una presentación fuera de línea con sólo descargar el archivo.
Prezi usa un modelo freemium. Los usuarios que usan el Prezi público puede editar, mostrar y descargar sus trabajos en la web de la aplicación, y quienes pagan por el Prezi Enjoy o una licencia Prezi Pro pueden crear, compartir y descargar los archivos. Prezi también ofrece una licencia especial para estudiantes y educadores.
http://prezi.com/
Prezi usa un modelo freemium. Los usuarios que usan el Prezi público puede editar, mostrar y descargar sus trabajos en la web de la aplicación, y quienes pagan por el Prezi Enjoy o una licencia Prezi Pro pueden crear, compartir y descargar los archivos. Prezi también ofrece una licencia especial para estudiantes y educadores.
http://prezi.com/
martes, 10 de julio de 2012
viernes, 6 de julio de 2012
miércoles, 4 de julio de 2012
Validacion de campos con javascript taller diversificado
Validación de campos de formulario con JavaScript
1. Introducción
JavaScript, desde sus comienzos, introdujo los mecanismos necesarios para validar campos de formulario. Estas son algunas de las validaciones típicas:
- Comprobar que se han suministrado todos los campos obligatorios
- Comprobar que el formato de un campo es el esperado (fechas, teléfonos, etc.)
- Comprobar la validez (sintáctica) de las direcciones de correo y URLs
- Comprobar que no se sobrepasa la longitud, número de líneas o tamaño de la entrada
2. Evento onSubmit
La validación de campos de formulario se basa en interceptar el momento en que el usuario realiza el envío de los datos del formulario (es decir, pulsa sobre el botón de enviar). Como es sabido, el botón de envío de datos se codifica con HTML mediante un tipo especial de objeto de formulario, llamado submit. El siguiente ejemplo muestra un formulario con un botón de envío:<form name="miFormulario" action="mailto:mi@mail.com">Cuando el usuario pulsa sobre el botón, el navegador ejecuta la acción codificada en el parámetro action del formulario. En el ejemplo anterior, hemos incluido una acción de tipo mailto:, es decir, de envío de datos por correo electrónico. Lo normal es que la acción sea la invocación de un programa que se ejecuta en el servidor remoto, y que recibe los datos de acuerdo a la especificación CGI (Common Gateway Interface). Para ampliar la información sobre esta interfaz, consulta nuestro tutorial ¿Pero qué es eso de los CGIs?
<input type="submit" value="Enviar" name="enviar">
</form>
Cuando el usuario pulsa sobre el botón de enviar, se genera el evento submit, asociado al envío de datos de un formulario. JavaScript proporciona un mecanismo para capturar este evento, lo que nos permite ejecutar un script justo antes de que se realice el envío de los datos.
La forma de capturar el evento consiste en introducir el atributo onSubmit en la etiqueta del formulario cuyo evento submit queremos capturar. De esta forma, para capturar el evento submit del formulario del ejemplo anterior escribiríamos:
<form name="miFormulario" action="mailto:mi@mail.com"En esta nueva versión del formulario, al pulsar sobre el botón de envío se ejecutará el código incluido como valor del atributo onSubmit. En este caso, se trata de un simple alert() JavaScript informando de que se ha pulsado sobre el botón de envío. Puede comprobarse el funcionamiento pulsando sobre el siguiente botón:
onSubmit="alert('Has pulsado enviar.'); return false;">
<input type="submit" value="Enviar" name="enviar">
</form>
Podemos modificar el ejemplo anterior para devolver true tras mostrar el alert-box. El ejemplo siguiente permite comprobar lo que sucede en ese caso. Se abrirá el cliente de correo por defecto para iniciar el envío de un mensaje de correo a la dirección suministrada como mailto: en el atributo action.
3. El objeto this
Normalmente, el evento onSubmit ejecuta una función de validación, como en el siguiente ejemplo:<form name="miFormulario" action="mailto:mi@mail.com"Esta función devolverá, como ya se ha dicho, true si la validación es correcta, y false en caso contrario. Para poder realizar la validación, la función debe trabajar sobre los objetos del formulario a validar, para acceder a su valor y evaluarlo. Esto se consigue pasándole como parámetro el objeto this, que referencia en este contexto al formulario desde el que se invoca la función.
onSubmit="return Valida(this);">
<input type="submit" value="Enviar" name="enviar">
</form>
La función de validación accederá a los campos del formulario a partir del objeto this. A continuación mostramos un ejemplo sencillo, en el que se comprueba si el valor del campo de nombre campo1 es igual a OK. En caso afirmativo, la validación es correcta:
function Valida( formulario ) {
if (formulario.campo1.value == 'OK') {
return true
} else {
return false
}
}
4. Ejemplos
A continuación mostramos referencias a múltiples ejemplos prácticos de validación de formularios con JavaScript, que pueden servir para entender mejor los conceptos explicados en los párrafos anteriores:4.1. Validacion de campos de texto no vacios
El ejemplo de Validacion de campos de texto no vacios muestra cómo acceder a un campo de texto para recorrerlo carácter a caráter verificando que no está vacío y que no contiene sólo caracteres en blanco.4.2. Validación de campos de fecha
El script de Validacion de campo fecha es un ejemplo de validación de un campo que tiene que ajustarse a un formato determinado (en este caso el formato fecha d-m-aaaa).4.3. Validación de campos de hora
El script de Validación de campos de hora tiene la particularidad de utilizar en la validación expresiones regulares, lo que simplifica enormemente el código.4.4. Validación de campos de longitud fija
Una de las comprobaciones típicas sobre campos de formulario se refiere al número de caracteres introducidos (para verificar que no supera cierto valor, o que es exactamente igual a cierto número). Esta comprobación es útil, por ejemplo, para números de teléfono, códigos postales o para números de identificación (como el DNI). El ejemplo Validación de campos de longitud fija muestra cómo hacerlo con expresiones regulares.4.5. Validación de campos de correo electrónico
La Validación de campos de correo electrónico es una de las más necesarias, ya que muchos de los formularios que se utilizan en Internet solicitan este dato. Esta validación es puramente sintáctica (es decir, se comprueba que el formato está de acuerdo con la RFC 821 de la mensajería electrónica de Internet), no siendo posible comprobar que la dirección exista realmente.4.6. Validación de campos sin usar expresiones regulares
Para quienes no dominen las expresiones regulares de JavaScript, pero quieran implementar una función de validación a medida, el ejemplo Validación de campos sin usar expresiones regulares les permitirá seleccionar los caracteres válidos e introducirlos en una variable alfanumérica que se utilizará después para la validación.4.7. Validación de campo vacío, email y URL
El ejemplo de Validación de campo vacío, email y URL es otro script de validación que no utiliza expresiones regulares, y que muestra cómo se realiza la validación de campos de correo electrónico y de URLs.Ejercicio para segundo básico
Favor de realizar los ejercicios 7 al 12 de los siguientes ejercicios de PP2007
Ejercicios
http://www.google.com.gt/url?sa=t&rct=j&q=ejercicios%20de%20powerpoint%202007&source=web&cd=5&sqi=2&ved=0CFsQFjAE&url=http%3A%2F%2Faulaweb.uca.edu.ni%2Fblogs%2Fedlacayo%2Ffiles%2F2009%2F01%2Fejercicios-propuestos-de-curso-de-powerpoint-2007.docx&ei=nGz0T_rlCYO68ATkg_DFBg&usg=AFQjCNFp8I_1TxdXx_P08830qaJDiVSlwQ&cad=rja
Ejercicios
http://www.google.com.gt/url?sa=t&rct=j&q=ejercicios%20de%20powerpoint%202007&source=web&cd=5&sqi=2&ved=0CFsQFjAE&url=http%3A%2F%2Faulaweb.uca.edu.ni%2Fblogs%2Fedlacayo%2Ffiles%2F2009%2F01%2Fejercicios-propuestos-de-curso-de-powerpoint-2007.docx&ei=nGz0T_rlCYO68ATkg_DFBg&usg=AFQjCNFp8I_1TxdXx_P08830qaJDiVSlwQ&cad=rja
jueves, 21 de junio de 2012
Ejemplo del programa anterior de suma de los primeros 10 enteros
Chicos este es un ejemplo de como quedaría el ejercicio, en vista que no lo pudieron hacer se los dejo, por favor aganlo y me investigan hacerca de lo que es un ciclo, para el proximo lunes tendremos prueba corta.
martes, 19 de junio de 2012
Tarea para taller de sistemas básico
Desarrolle un algoritmo que realice la sumatoria de los números enteros comprendidos entre el 1 y el 10, es decir, 1 + 2 + 3 + …. + 10
viernes, 15 de junio de 2012
Nuevos ejercicios 4to Bach
Hola chicos, por favor descarguen el nuevo documento donde encontraran nuevos ejercicios de excel, donde realizarán para el día de hoy los números 1, 2, 3 y 4.
Este es el enlace : https://skydrive.live.com/?cid=24eb66f9017f489e#cid=24EB66F9017F489E&id=24EB66F9017F489E%21657
Este es el enlace : https://skydrive.live.com/?cid=24eb66f9017f489e#cid=24EB66F9017F489E&id=24EB66F9017F489E%21657
jueves, 14 de junio de 2012
Tarea para tercero basico
Realizar los ejercicios No.1, 2 y 3 del documento que se llama 38664-recopilacion de ejercicios de excel. para el jueves 21, traerlo en Memoria USB
miércoles, 13 de junio de 2012
Ejercicio practico de Power Point para segundo basico
Jovenes por favor ingresen a este link y realicen el ejercicio paso a paso de diapositivas dinámicas.
http://tecnica.fime.uanl.mx/modulo6/ejercicios/ejercicio9.pdf
http://tecnica.fime.uanl.mx/modulo6/ejercicios/ejercicio9.pdf
martes, 12 de junio de 2012
Introduccion a javascrip taller sistemas (diversificado)
Buen día jóvenes, este es un buen manual que estaremos utilizando para programar en paginas web a través de javascript
lunes, 11 de junio de 2012
Programa DFD
Hola chicos les acabo de subir la herramienta DFD donde realizarán sus ejercicios de diagramas de flujo, por favor descarguenlos a la brevedad posible para poder trabajar de una mejor manera.
Ejercicio en clase (Taller de Sistemas Básico)
Buen día chicos realizar un diagrama de flujo que identifique el mayor numero de 3 ingresados. tiene valor para el dia de hoy, gracias.
jueves, 31 de mayo de 2012
jueves, 24 de mayo de 2012
Manual de Microsoft Excel
Buen día jóvenes y señoritas durante el tercer bimestre estaremos viendo lo que es Microsoft Excel, por lo tanto descargaremos el manual que se llama ejercicios básicos de Excel.
Gracias por su colaboración dentro de la clase.
miércoles, 23 de mayo de 2012
Manual Tic para segundo basico
Hola chicos en el siguiente bimestre trabajaremos con el manual que tendrán que descargar de aquí, trata acerca de como crear potentes presentaciones utilizando el programa Microsoft Office Power Point.
martes, 22 de mayo de 2012
Bienvenidos al Tercer Bimestre
Hola chicos se les saluda en el primer dia de clases del tercer bimestre al mismo tiempo aprobecho para publicar el primer manual para estudiantes de taller de basico clic aqui
Suscribirse a:
Entradas (Atom)



